| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Swift
- UISlider
- ios
- 커맨드라인툴
- 오토레이아웃
- 계산기만들기
- URLSession
- strikeThrough
- 메모장만들기
- Wil
- 개발자
- 내일배움캠프
- ListTile
- DART
- attributedText
- Storyboard
- 날짜처리
- 앱개발
- pop up button
- 내배캠
- todolist
- Flutter
- Xcode
- Storyboard Reference
- 플러터
- 알고리즘
- pull down button
- 코드스니펫
- 스파르타코딩클럽
- userdefaults
- Today
- Total
이리메라 갖다가
[Swift] ViewController로 메모 앱 만들기(2) : TableView 본문
TableView... 너무 어렵다... 오늘 하루종일 얘랑 싸운 듯

오늘은 어제보다 딱히 진전된 건 없으나, 테이블 뷰에 대해서는 쪼금은 알게되는 시간이었다.
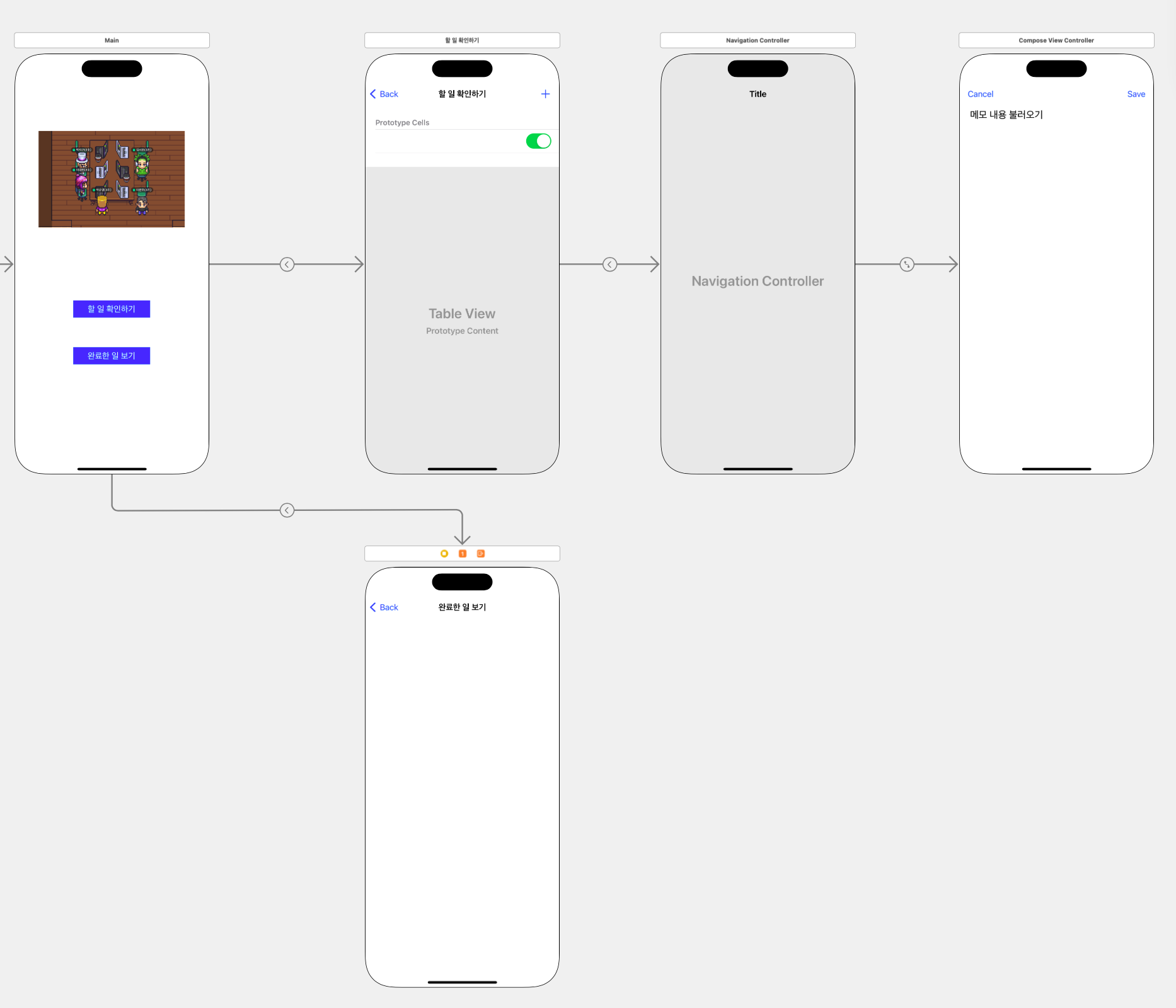
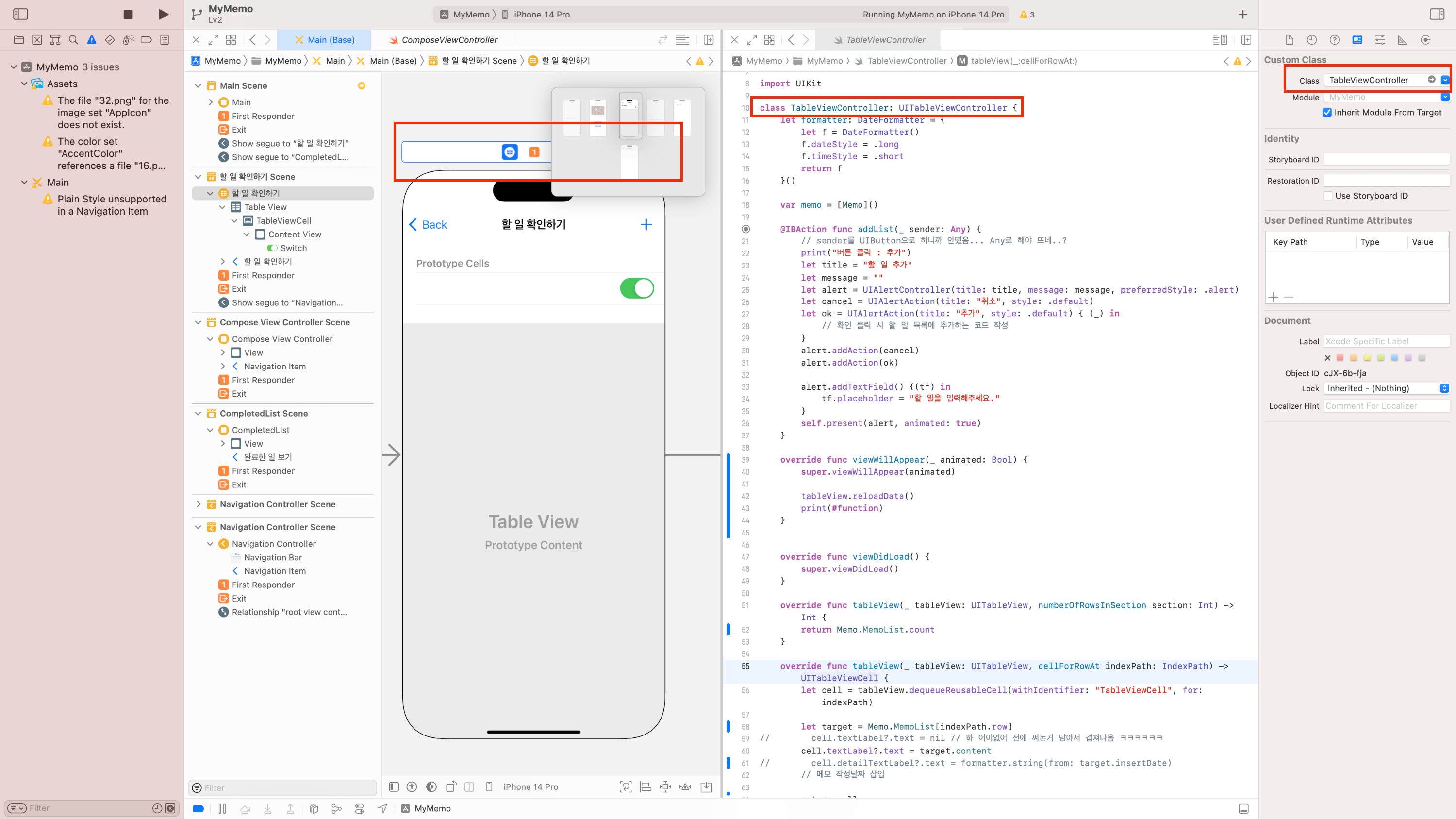
Table View Controller
Table View Controller 생성
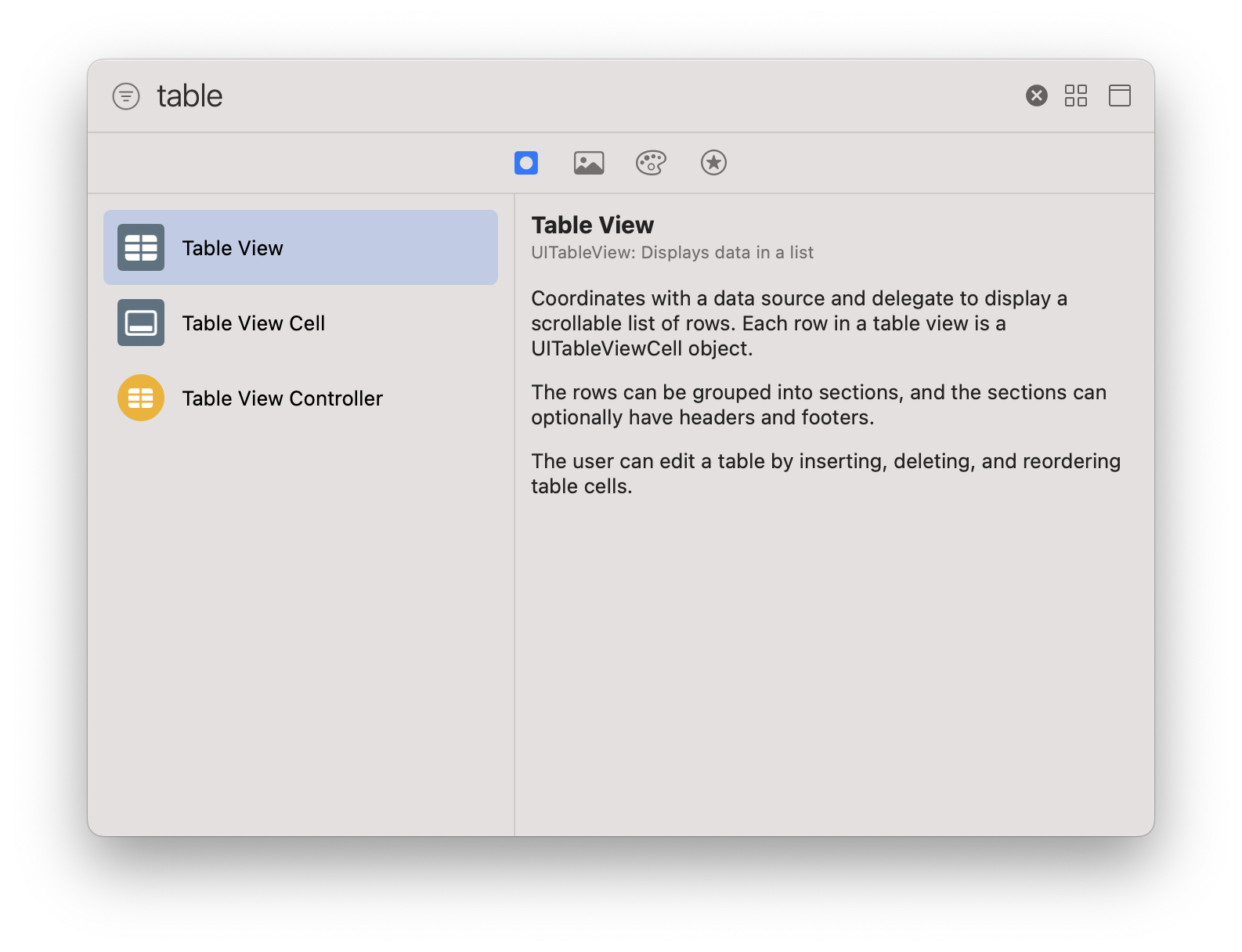
메인 스토리보드에서 단축키 command + Shift + L 을 눌러서 Table View Controller를 추가해준다.
기본 View Controller에 Table View를 추가해도 되지만, Table View Controller를 추가해서 편집하는게 훨씬 수월하다.

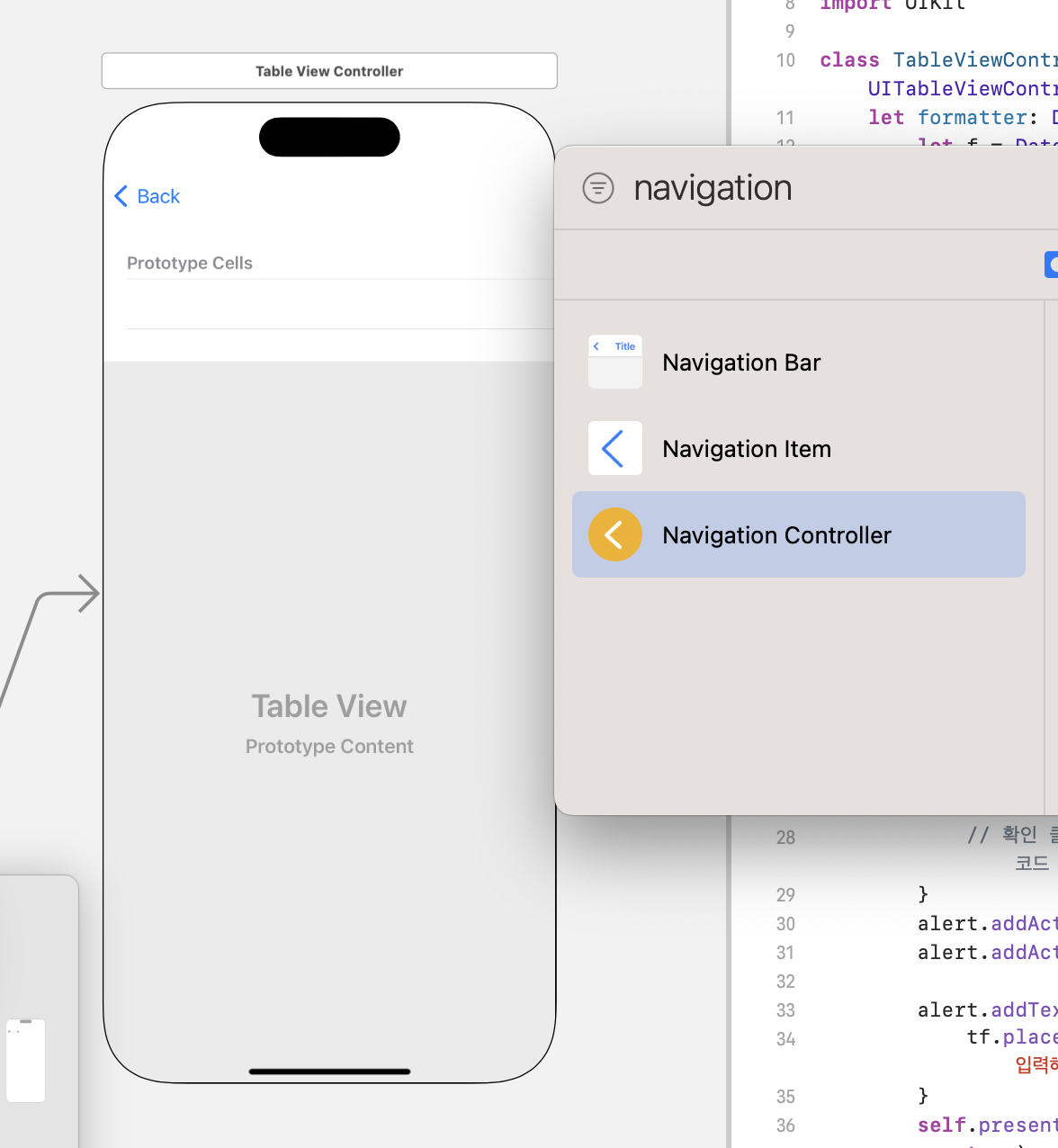
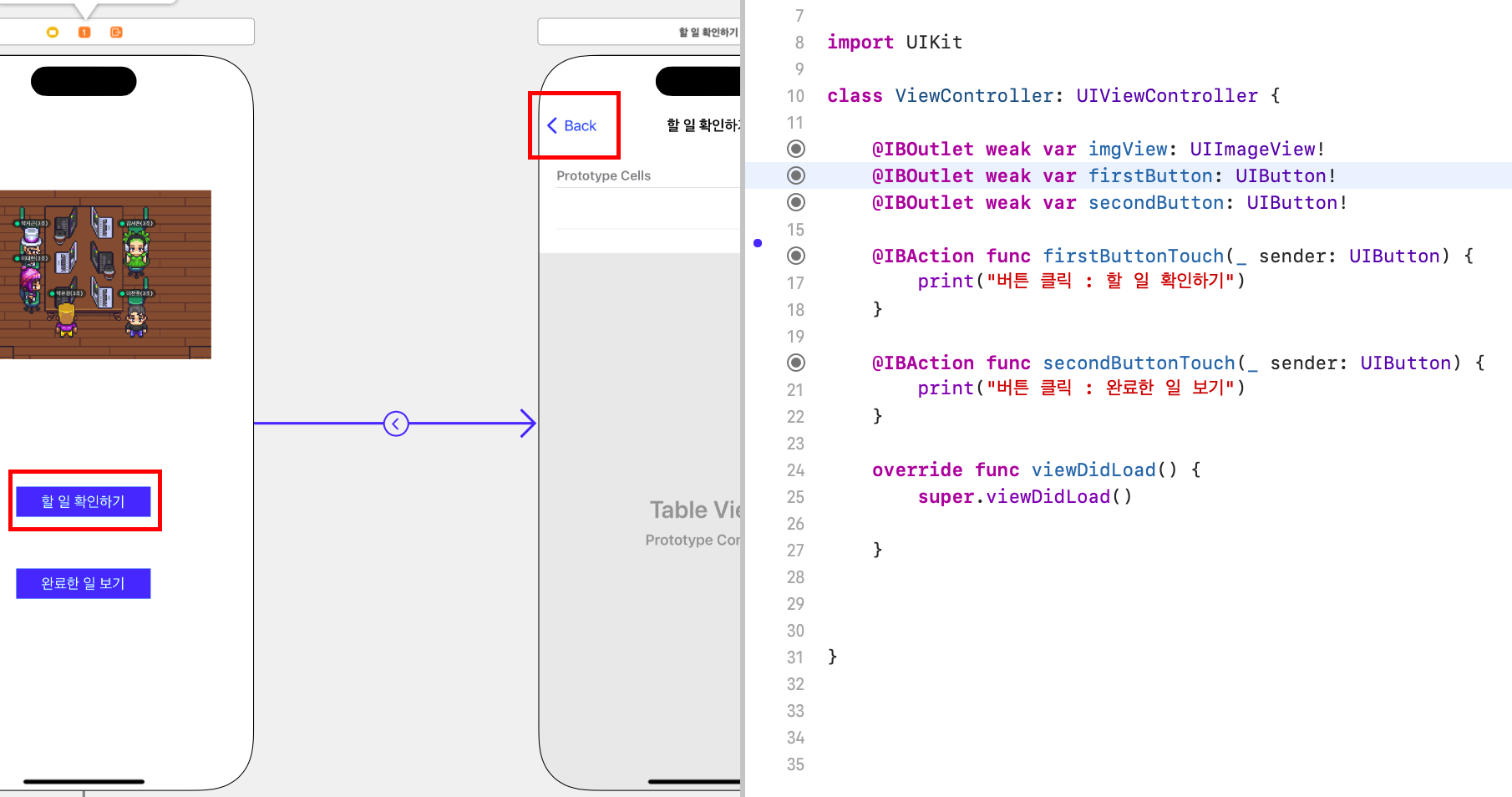
기본 Table View Controller를 추가하면 테이블뷰만 있는 Controller가 뜰텐데 메인화면의 버튼과 Action Segue*를 연결한 후 Navigation Item과 Bar Button Item을 각각 추가한다.



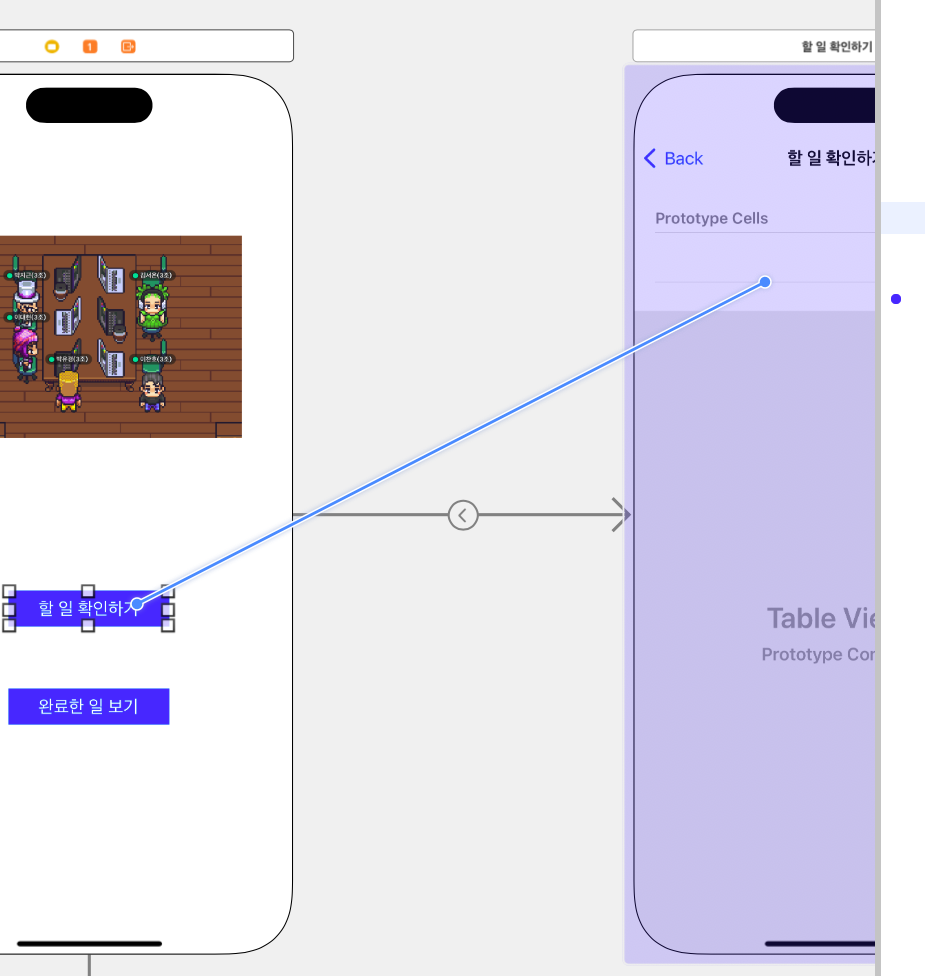
*메인화면의 첫번째 버튼을 누른상태에서 컨트롤 드래그로 우측 TableView Controller에 가져가면 Segue가 뜨는데 Show를 선택한다.



여기까지 하면 메인화면 [할 일 확인하기] 버튼을 누르면 상세 페이지로 넘어가는 모습을 구현할 수 있다.
이제 주의해야 할 점은 Class 의 연결이다.
어제는 테이블뷰에 셀을 넣고 해당 셀에 있는 Label과 Switch의 IBOutlet, IBAction을 연결하는데 동그라미가 안생겨서 진행하지 못했던 이슈가 있었다. 알고보니 해당 컨트롤러는 TableViewController인데 ViewController 클래스를 가지는 곳에 넣으려고 했던 문제였다.
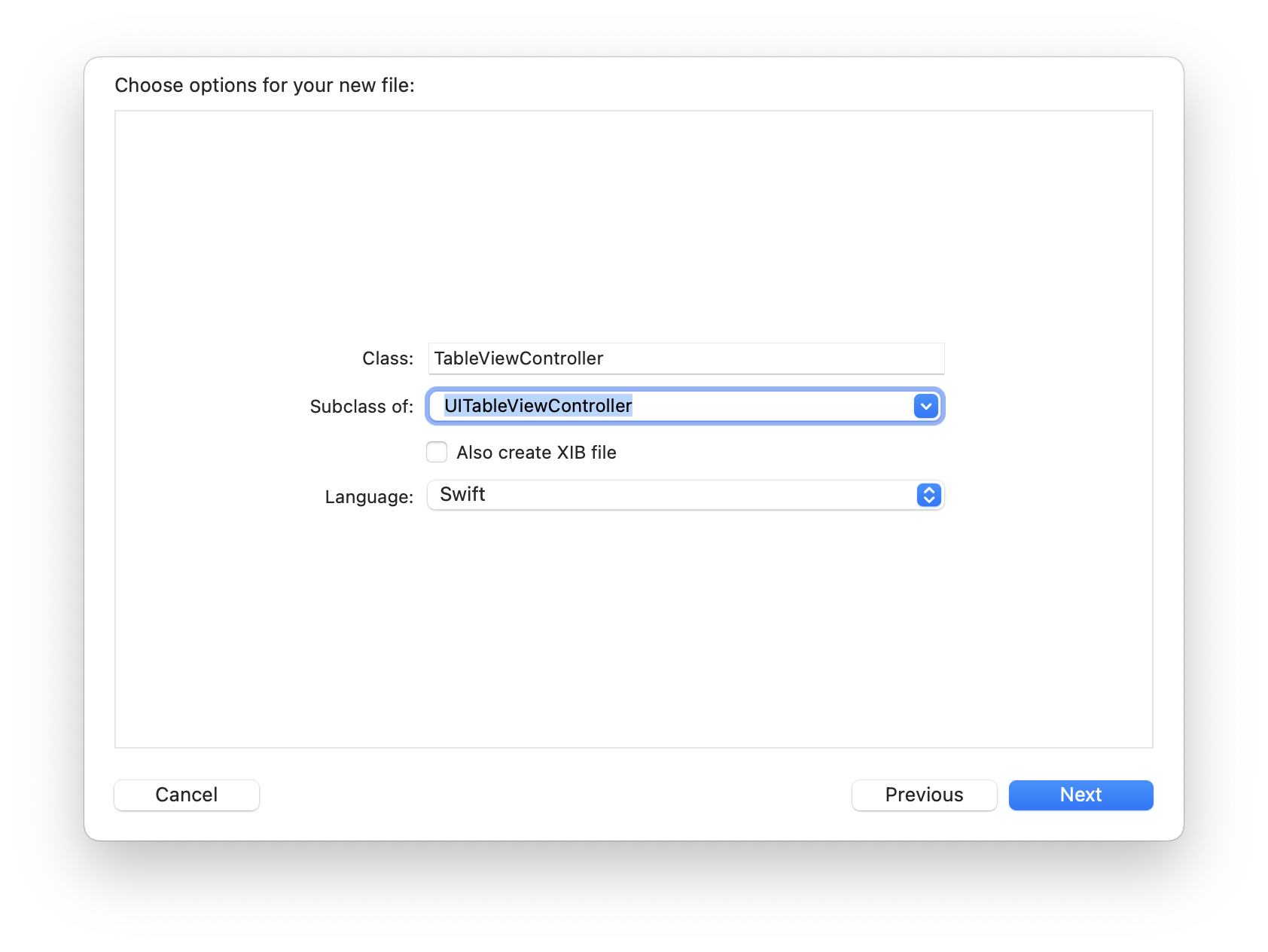
Table View Controller 클래스 생성
TableViewController를 작업할 수 있는 Cocoa Touch Class 파일을 만들고 이름을 TableViewController로 지정했다. 파일을 생성하면 상속되는 클래스를 확인할 수 있는데 꼭 UITableViewController를 선택해야 한다.

파일을 생성하고 나면, 스토리보드에 있는 Table View Controller를 선택해서 Class를 TableViewController로 작성해줘야 한다.
그렇게 하면 셀 안에 있는 객체들도 해당 클래스에 함수나 아울렛을 적용할 수 있게 된다.

UIAlertController
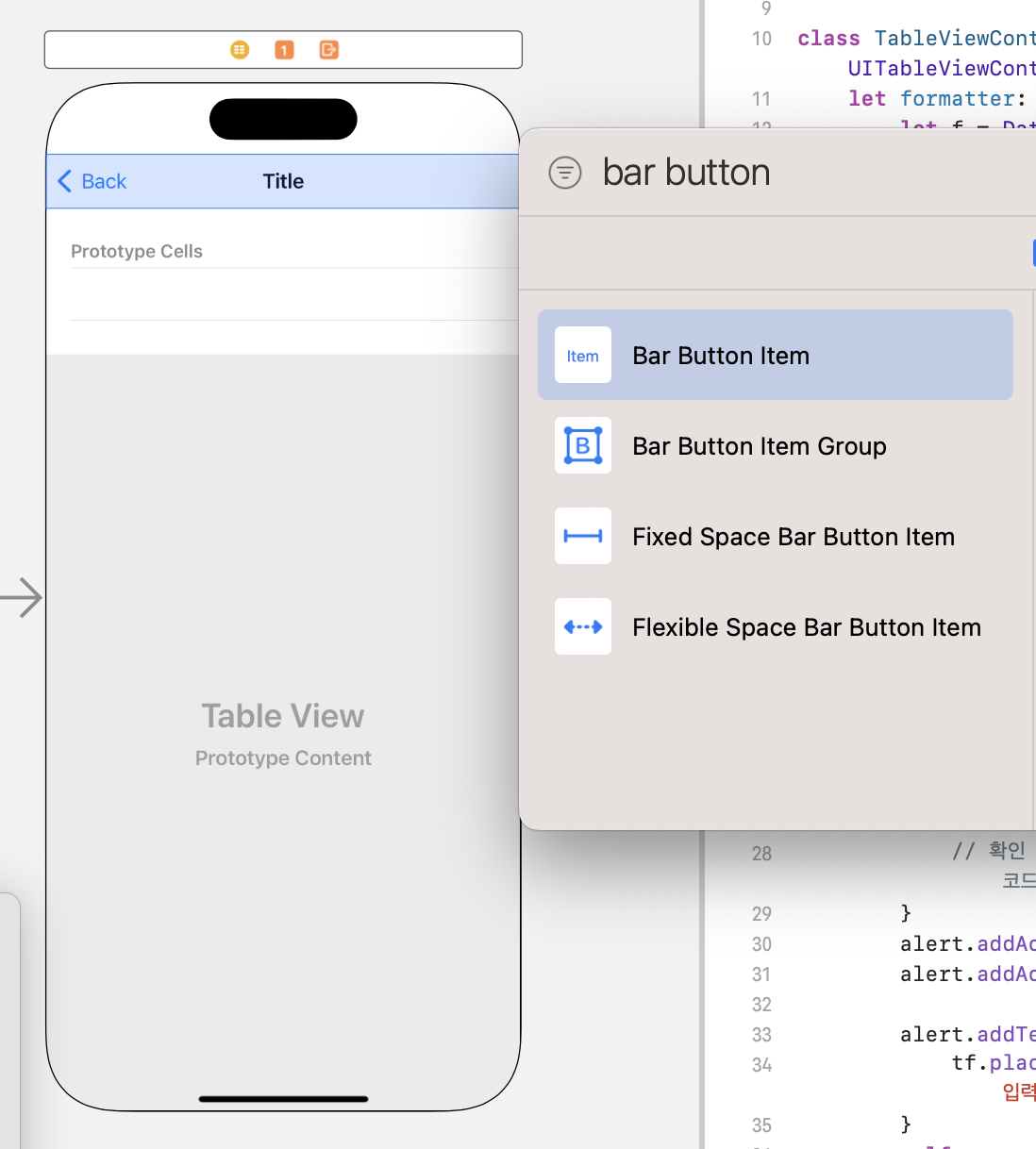
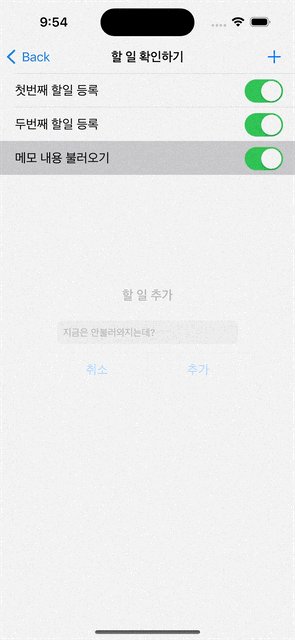
자 이제 그러면 TableViewController 상단 위에 추가한 Bar Button Item을 누르면 할 일을 추가할 수 있는 Alert를 생성해보자.
*버튼은 텍스트로도 작성이 가능하지만, 나는 Inspectors에서 System Item을 Add로 수정했다.
TableViewController 클래스에 해당 버튼 액션을 추가했다.
sender 타입은 Any로 작성했는데 UIBarButtonItem으로 선택해도 작동에는 문제 없다.
@IBAction func addList(_ sender: Any) {
print("버튼 클릭 : 추가")
let title = "할 일 추가"
let message = ""
let alert = UIAlertController(title: title, message: message, preferredStyle: .alert)
let cancel = UIAlertAction(title: "취소", style: .default)
let ok = UIAlertAction(title: "추가", style: .default) { (_) in
// 확인 클릭 시 할 일 목록에 추가하는 코드 작성
}
alert.addAction(cancel)
alert.addAction(ok)
alert.addTextField() {(tf) in
tf.placeholder = "할 일을 입력해주세요."
}
self.present(alert, animated: true)
}
일단 버튼을 누르면 할 일을 추가할 수 있는 Alert만 구현해둔 상태이고 추후 내용을 입력하고 확인을 누르면 저장이 되고 확인을 누름과 동시에 Table View Controller 화면에서 입력한 내용을 보이게끔 수정해야 한다.
데이터 저장
그리고 할 일(메모)는 계속 저장되고 수정, 삭제, 추가되어야 하기때문에 별도의 파일에 클래스로 선언했다.
class Memo {
var content : String
init(content : String) {
self.content = content
}
static var MemoList = [
Memo(content: "첫번째 할일 등록"),
Memo(content: "두번째 할일 등록")
]
}
해당 메모파일은 테이블뷰 컨트롤러에서 불러오고 사용된다.
import UIKit
class TableViewController: UITableViewController {
var memo = [Memo]()
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// 저장된 입력값 불러오기
tableView.reloadData()
print(#function)
}
override func viewDidLoad() {
super.viewDidLoad()
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return Memo.MemoList.count // 메모 파일에 존재하는 리스트의 수만큼 행 만들기
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "TableViewCell", for: indexPath)
let target = Memo.MemoList[indexPath.row]
return cell
}
}
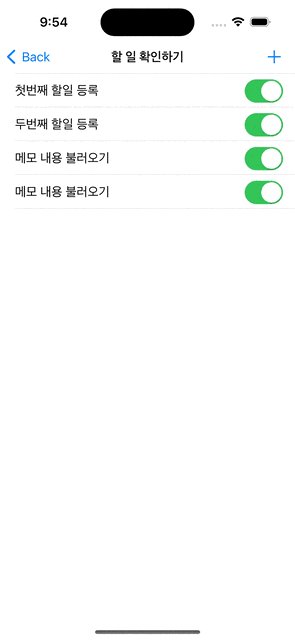
이론상으로는 해당 코드로 구현하면 데이터가 저장되고 불러와져야 하는데, 실제로는 추가된 할 일이 불러와지지 않아서 보완해야 한다.
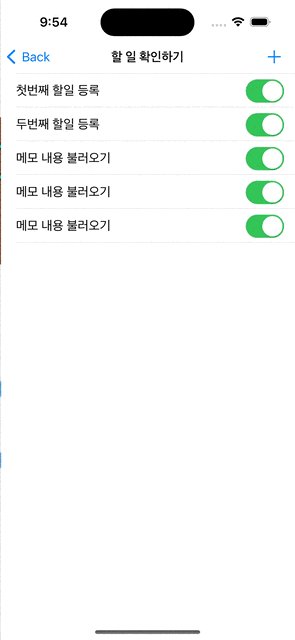
구현 화면

** 메모 추가는 되고 저장이 안되는 듯.. 그리고 확인하자마자 reload 되야 하는데 설정값 다시 확인해봐야 할 것 같다.
테이블뷰 너무너무 어렵다... 아니지.. 내가 좀 더 연습을 많이 해봐야 하는 것 같다.
스토리보드로 구현하면 좀 수월할 것 같았는데 오히려 코드보다 더 어려운 것 같다. 지금은 개인 프로젝튼데 팀으로 하게되면 충돌도 많이 된다고 하니.. 다음주까지 여러 기능 구현해보면서 최대한 협업할 때 충돌이 덜 나는 방법을 강구해야겠다!!



