| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Swift
- 앱개발
- ListTile
- userdefaults
- URLSession
- 메모장만들기
- Storyboard
- 플러터
- 개발자
- 커맨드라인툴
- todolist
- 날짜처리
- pull down button
- 내일배움캠프
- UISlider
- Xcode
- 내배캠
- strikeThrough
- attributedText
- Flutter
- 오토레이아웃
- DART
- 계산기만들기
- Wil
- 알고리즘
- pop up button
- 코드스니펫
- 스파르타코딩클럽
- Storyboard Reference
- ios
- Today
- Total
이리메라 갖다가
[Swift] ViewController로 메모 앱 만들기(8) : pull down button, pop up button 본문
디테일 페이지에 기능을 추가해보려고 UIKit를 보던 중에 pull down button, pop up button이 있길래 얘네를 이용해서 목록 선택을 구현하고자 한다.
의도한 최종 화면은 아래와 같다.



pop up button

pop up button을 클릭해서 스토리보드에 넣어준다. 스타일의 경우 취향껏 정하면 된다.

그리고 해당 버튼이 있는 컨트롤뷰에 IBOutlet을 연결해주고 해당 버튼을 클릭할 때 나오는 작업들을 코드로 작성한다.(IBAction에 작업 코드를 넣어봤는데 자꾸 오류가 나서 별도 함수로 작업했다. 오류 메세지: Thread 1: "Menu does not have a valid element for default selection")
func setpriorityButton() {
let seletedPriority = {(action: UIAction) in
print(action.title)}
priorityButton.menu = UIMenu(children: [
UIAction(title: "없음", state: .on, handler: seletedPriority),
UIAction(title: "낮음", handler: seletedPriority),
UIAction(title: "중간", handler: seletedPriority),
UIAction(title: "높음", handler: seletedPriority)])
priorityButton.showsMenuAsPrimaryAction = true
priorityButton.changesSelectionAsPrimaryAction = true
}- seletedPriority 클로저 : 메뉴에서 각 UIAction이 선택되었을 때 실행될 내용을 정의
- priorityButton.menu : 메뉴 구성 설정, 메뉴는 없음/낮음/중간/높음 총 4개로 설정
- .state : 현재 상태 설정
- showsMenuAsPrimaryAction : 버튼을 클릭하거나 선택하면 팝업 메뉴 표시
- changesSelectionAsPrimaryAction : 버튼을 누르면 선택된 메뉴 항목이 버튼에 표시
그리고 이 함수를 viewDidLoad에 넣어줘 실행한다.

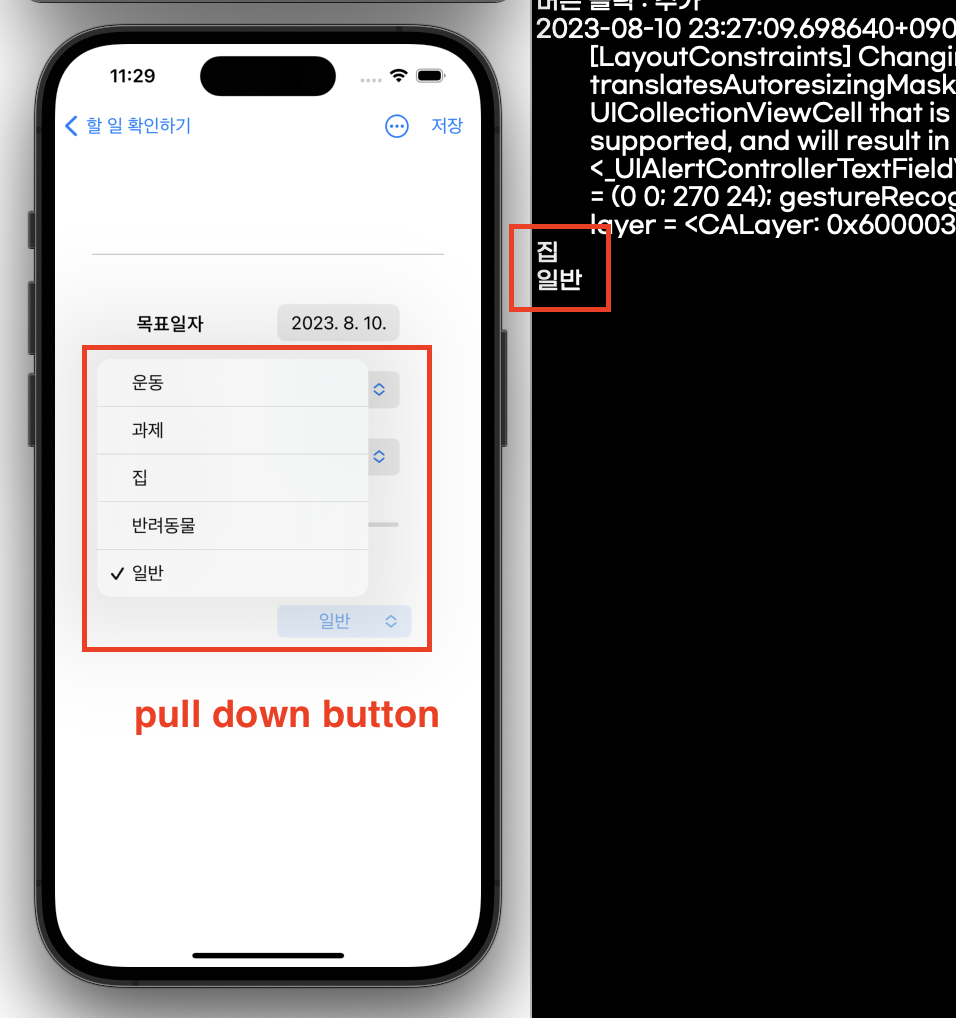
pull down button

자 그럼 pull down button은 뭘까
근데 웃긴게 pull down으로 만들어도 pop up이랑 똑같은 결과가 나옴..... 뭔일이고...
func testButton() {
let normal = UIAction(title: "일반", handler: { _ in print("일반") })
let pet = UIAction(title: "반려동물", handler: { _ in print("반려동물") })
let home = UIAction(title: "집", handler: { _ in print("집") })
let work = UIAction(title: "과제", handler: { _ in print("과제") })
let exercise = UIAction(title: "운동", handler: { _ in print("운동") })
self.test.menu = UIMenu(title: "", children: [normal, pet, home, work, exercise])
self.test.showsMenuAsPrimaryAction = true
self.test.changesSelectionAsPrimaryAction = true
}뭔가 잘못한걸까...?


검색했을때는 이렇게 다른 형태였는데...

좀 더 찾아봐야할 것 같다....
여튼 pop up 기능을 버튼에 담아 중요도와 카테고리를 선택할 수 있는 기능을 추가하는데 성공했다.
'TIL' 카테고리의 다른 글
| [Swift] 스토리보드로 팀프로젝트 진행하기 : Storyboard Reference (0) | 2023.08.15 |
|---|---|
| [Swift] ViewController로 메모 앱 만들기(9) : UISlider (0) | 2023.08.13 |
| [Swift] ViewController로 메모 앱 만들기(7) : 오토레이아웃 (0) | 2023.08.09 |
| [Swift] ViewController로 메모 앱 만들기(6) : 이전화면으로 이동(popViewController, dismiss, Unwind Segue) (3) | 2023.08.09 |
| [Swift] ViewController로 메모 앱 만들기(5) : strikeThrough, attributedText (6) | 2023.08.08 |




