| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Storyboard Reference
- DART
- 플러터
- Flutter
- 날짜처리
- Storyboard
- 스파르타코딩클럽
- 계산기만들기
- ListTile
- 내배캠
- 개발자
- todolist
- 알고리즘
- Swift
- attributedText
- 앱개발
- userdefaults
- 코드스니펫
- UISlider
- 내일배움캠프
- 커맨드라인툴
- URLSession
- pop up button
- pull down button
- strikeThrough
- 메모장만들기
- Wil
- 오토레이아웃
- Xcode
- ios
- Today
- Total
이리메라 갖다가
[Swift] 메모 앱 만들기 심화 (6) : 스토리보드 없이 코드로 개발하기 초기 셋팅, 코드스니펫 만들기 본문
어제까지 스토리보드를 활용하여 메모앱을 업데이트했다.
그리고 이제 대망의 스토리보드 없이 코드로 개발을 시작해보려고 한다.
일단 초기 셋팅할 게 있어 정리헤보고자 한다.
Storyborad 흔적 지우기
Main.storyboard 삭제

프로젝트를 만들고나면 생기는 기본 Main 스토리보드를 삭제한다.
Scene Configuration 삭제

프로젝트 내 Info -> Information Property List -> Application Scene Manifes -> Scene Configuration -> Application Session Role -> Item 0 경로를 타고 들어가서 Storyborad Name를 삭제한다.
Main storyboard file base name 삭제

프로젝트 내 Info 에서 Main storyboard file base name을 삭제한다.
상기와 같이 3개의 파일을 지우게 되면 프로젝트 내에 스토리보드는 사라진다.(런치스크린 제외)
Initial View Controller 셋팅
처음 프로젝트를 만들때 스토리보드에는 아래와 같이 ViewController가 있고 그 왼쪽에는 작은 화살표가 표시되는데, 그 화살표는 프로젝트를 빌드했을 때 처음 나타나는 화면을 의미한다.

지금 우리의 프로젝트는 스토리보드를 삭제했기 때문에 지금 상태로 빌드하면 까만 화면이 나와 ViewController에서 작업한 내용을 확인할 수 없다.
그래서 초기 화면을 View Controller로 설정해주는 작업이 필요하다. 해당 작업은 그전엔 들여다보지 않았던 SceneDelegate에서 수행하게 된다.
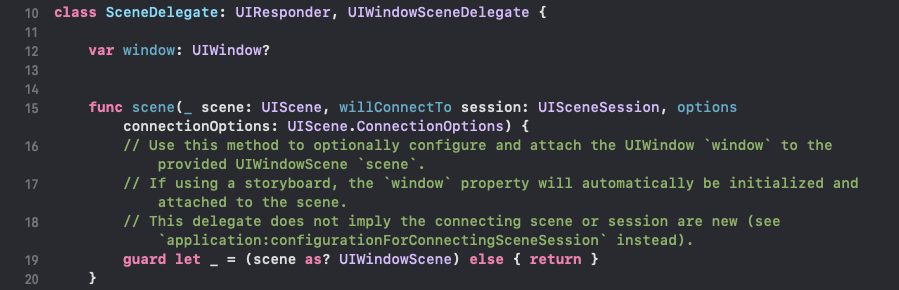
파일을 열어보면 15번째 줄부터 20번째 줄 까지의 내용이 처음 프로젝트가 빌드될 때 보여지는 Scene에 대한 코드이다.

이제 프로젝트가 빌드될 때 처음 로드될 화면을 ViewController로 설정하는 코드를 작성한다.
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
let window = UIWindow(windowScene: windowScene)
window.rootViewController = ViewController()
self.window = window
self.window?.makeKeyAndVisible()
}- windowScene 변수 설정: 주어진 scene 파라미터를 UIWindowScene으로 타입 캐스팅하여 windowScene 변수에 할당
- UIWindow 생성: UIWindow를 생성하고, 방금 얻어온 windowScene을 사용하여 새로운 윈도우를 생성
- 루트 뷰 컨트롤러 설정: 생성한 윈도우의 rootViewController 속성에 ViewController() 인스턴스를 할당. 이렇게 하면 앱이 실행되었을 때 초기 화면에 표시될 뷰 컨트롤러가 설정됨
- 윈도우 키 설정 및 표시: 생성한 윈도우를 앱의 주요 윈도우로 설정하고, makeKeyAndVisible() 메서드를 호출하여 윈도우를 화면에 보이도록 설정
그런데 상기와 같이 ViewController에 바로 연결하게 되면 페이지가 늘어났을 때 네비게이션을 활용하여 화면 전환을 해야하는데 어려움이 존재한다.
그래서 처음 로드되는 화면을 NavigationController로 설정하고 ViewController를 root로 연결하기 위해 아래와 같이 코드를 수정한다.
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
window = UIWindow(windowScene: windowScene)
let mainVC = UINavigationController(rootViewController: ViewController())
self.window?.rootViewController = mainVC
self.window?.makeKeyAndVisible()
}- 루트 뷰 컨트롤러 설정: UINavigationController의 인스턴스를 생성하고, 그 안에 ViewController() 인스턴스를 루트 뷰 컨트롤러로 설정. 이렇게 하면 앱이 실행되었을 때 네비게이션 컨트롤러를 루트로 하는 뷰 계층이 생성되며, ViewController()가 첫 화면으로 보여짐
- 윈도우의 루트 뷰 컨트롤러 설정 및 표시: 생성한 윈도우의 rootViewController를 mainVC로 설정하고, makeKeyAndVisible() 메서드를 호출하여 윈도우를 화면에 표시
이렇게 하면 스토리보드 없이 코드로 개발하기 위한 초기 셋팅이 끝난다.
생각보다 처음에 작성할 게 많아 번거로웠다. 확실히 스토리보드로 작업하게되면 이런 초기 셋팅을 하지 않아도 되니까 편하긴 한 것 같다. 그리고 스토리보드에서는 UI를 구현하는데 많은 시간이 투자되지 않고 코드 작업이 적어서 좋았다.
그치만, 지금까지 작업해본 결과 코드가 훨씬 직관적이라고 생각된다. 관리 포인트도 코드만 확인하면 돼서 괜찮았다.
계속 이것저것 개발하다보면 프로젝트에 알맞게 쓸 수 있지 않을까...^_^
아 그리고, 코드로 작업하면서 반복되는 코드들을 code snippet을 이용해서 간단하게 사용할 수 있는 방법을 알게 되었다!
Snippets
코드로 개발을 하게 되면서 초기 셋팅을 위한 Scene 설정이라든지, 기본적인 UI 셋팅이라던지 반복되는 코드들을 스니펫으로 저장하여 쉽게 쓸 수 있는 방법을 정리하려고 한다.
일단 저장된 코드 스니펫을 확인하고 편집, 삭제를 할 수 있는 단축키는 command + shift + L 이다.
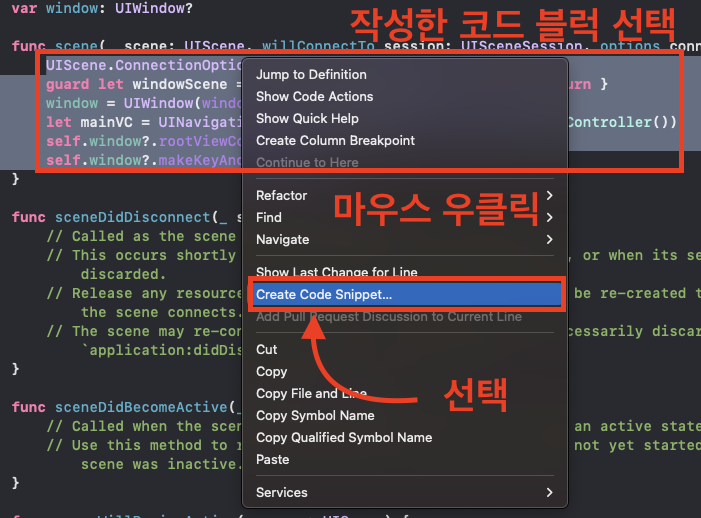
아까와 같이 Scene을 변경하기 위한 코드를 예로 들자면, 코드 스니펫을 만들 코드를 블럭으로 선택한다.

코드 블럭을 우클릭하게 되면 중간에 있는 Create Code Snippet...을 선택한다.

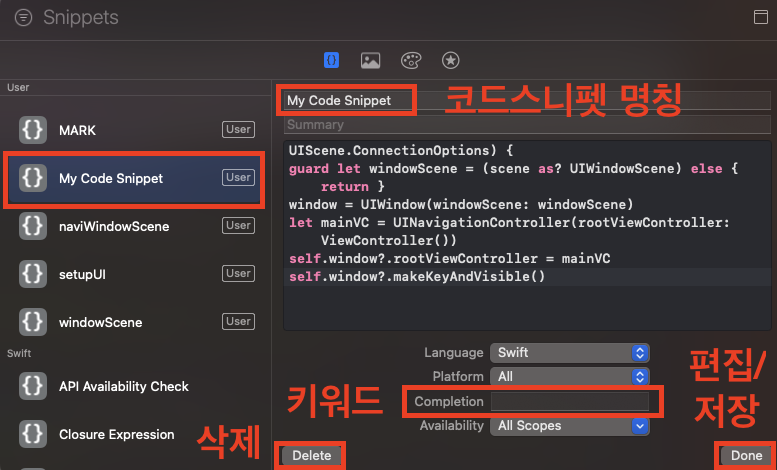
My Code Snippet이라고 적힌 부분은 저장한 코드 스니펫의 명칭이고, 중요한건 하단에 Completion이라고 있는 부분인데 쉽게 말해 키워드다.
해당 키워드를 코드창에 치면 바로 자동완성이 뜨기 때문에 본인이 알 수 있는 직관적인 키워드로 작성하길 바란다.

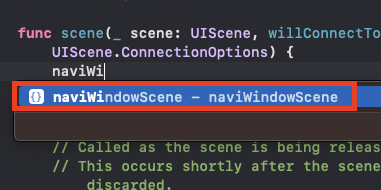
나는 알아보기 쉽게 naviWindowScene 이라고 설정했고, naviWi까지만 쳤는데도 자동완성 되는 모습을 볼 수 있다.
코드스니펫은 아주 편리하니 잘 써먹도록!!
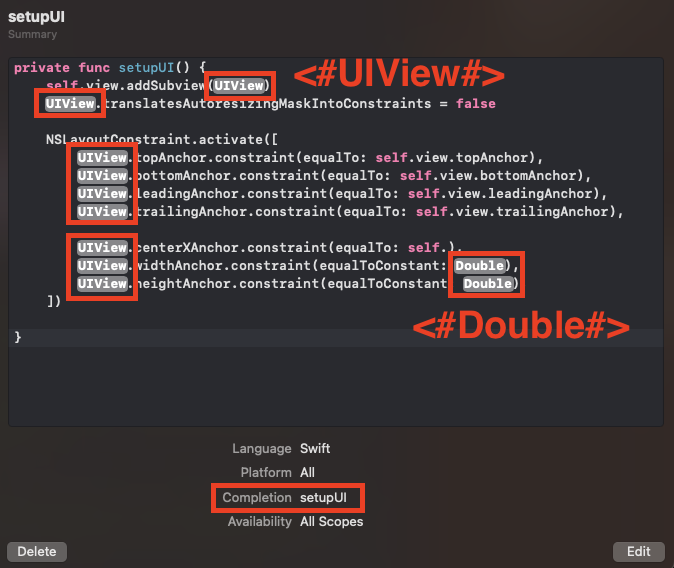
나는 뷰컨트롤에 가장 중요한 오토레이아웃을 담은 setupUI라는 함수를 코드 스니펫으로 만들어 쓰고 있는데, 각 코드에 들어갈 프로퍼티들이 다르다보니 <#프로퍼티#> 와 같이 입력값을 받을 수 있게 설정해두었다.

코드로 작업할 때 입력해야 하는 부분을 코드 스니펫 사용으로 시간을 절약할 수 있어서 매우 유용하다.
'TIL' 카테고리의 다른 글
| [Swift] 메모 앱 만들기 심화 (8) : TableView 살펴보기 (0) | 2023.09.01 |
|---|---|
| [Swift] 메모 앱 만들기 심화 (7) : UserDefaults 로 데이터 저장하기 (0) | 2023.08.31 |
| [Swift] 메모 앱 만들기 심화 (5) : MVC 구조 (0) | 2023.08.29 |
| [Swift] 메모 앱 만들기 심화 (4) : TableView 오류 해결하기 (4) | 2023.08.28 |
| [Swift] 메모 앱 만들기 심화 (3) : URL Session 으로 API 통신하여 고양이 사진 가져오기 (0) | 2023.08.26 |



