반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- attributedText
- 날짜처리
- pop up button
- UISlider
- 플러터
- Storyboard Reference
- 개발자
- 코드스니펫
- 앱개발
- 알고리즘
- strikeThrough
- todolist
- 계산기만들기
- 내배캠
- userdefaults
- 커맨드라인툴
- 스파르타코딩클럽
- pull down button
- URLSession
- ios
- Swift
- 메모장만들기
- Flutter
- Xcode
- ListTile
- Wil
- Storyboard
- 오토레이아웃
- DART
- 내일배움캠프
Archives
- Today
- Total
이리메라 갖다가
[Swift] SNS 앱 만들기 (1) : Stack View, 동적으로 TextView 높이 조절하기 본문
728x90
반응형
오토레이아웃을 컨텐츠별로 잡다가 스택뷰라는걸 사용해봤는데, 훨씬 더 깔끔하게 Object들을 정리할 수 있었다. 그런데 이것저것 스택뷰로 잡다보니까 ㅋㅋㅋㅋㅋ 스택뷰안에 스택뷰, 스택뷰안에 스택뷰... 가 되버렸는데, 조금 더 깔끔하게 정리할 수 있는 방법을 고민해보는 것도 좋을 것 같다.
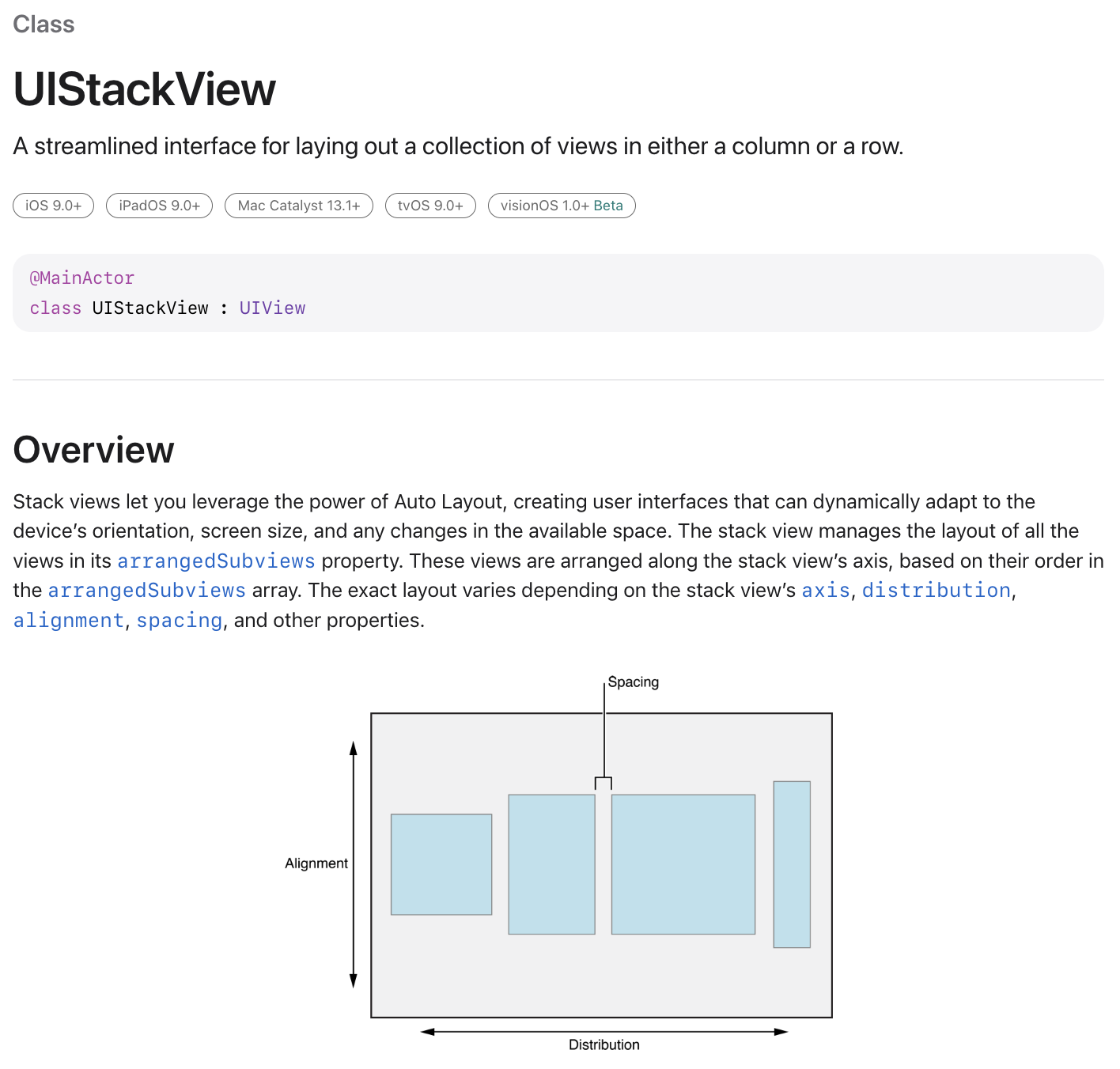
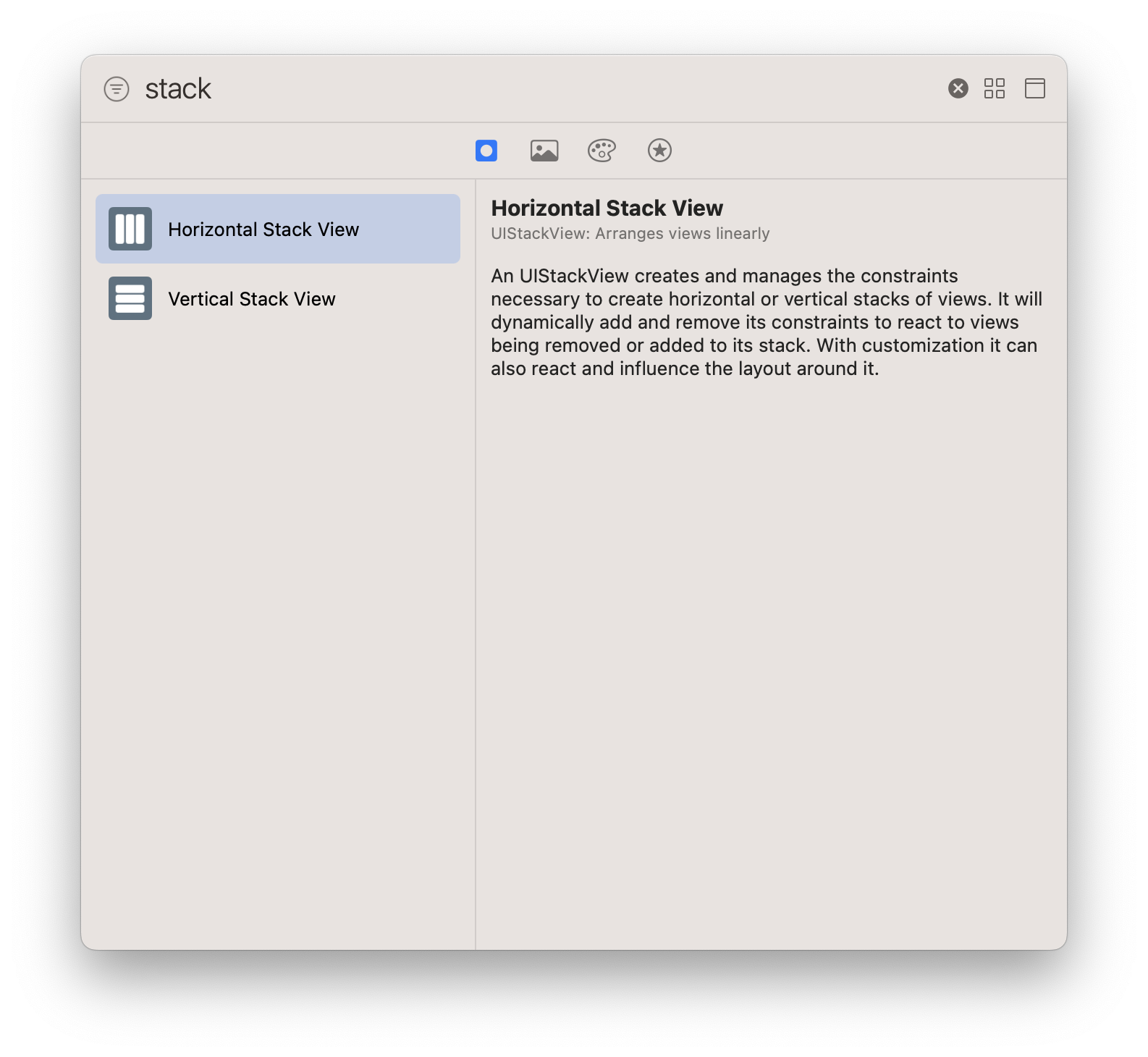
Stack View - 🔗

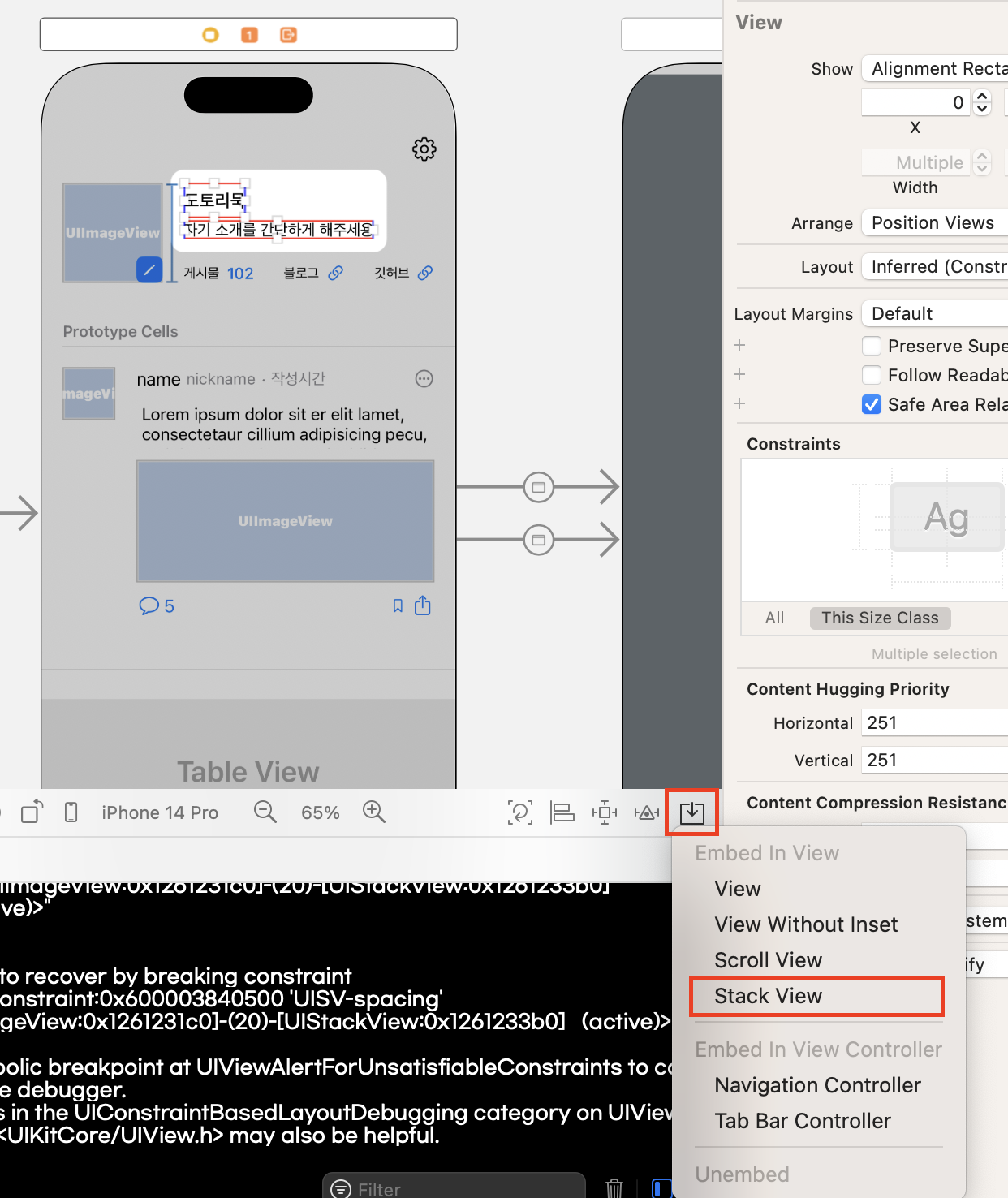
스택뷰는 이렇게 가로나 세로로 잡을 수 있고, 스택뷰를 넣고 그 안에 끌어서도 만들 수 있지만 컨텐츠들을 잡고 스택뷰로 묶을 수도 있다.


컨텐츠를 스택뷰로 잡으면 자동으로 간격이 잡히는데, 만약에 수직으로 2개의 컨텐츠를 잡았다면 각 위치의 상하단으로 정렬이 잡힌다.
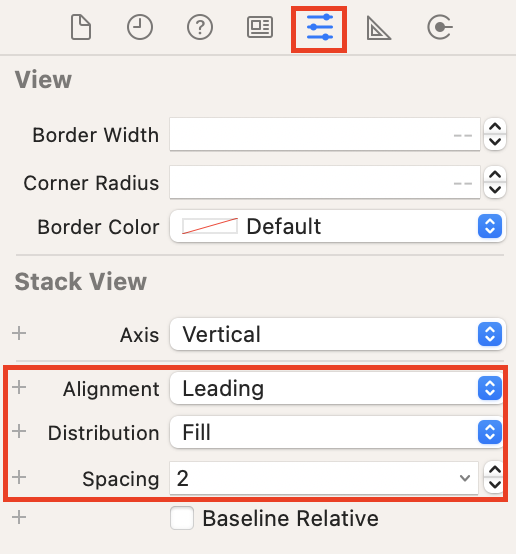
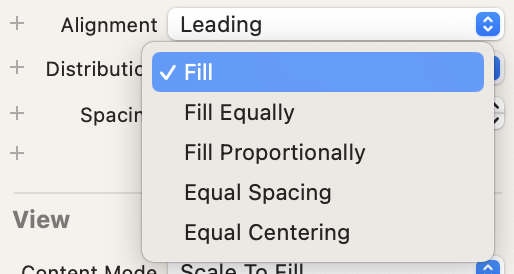
그 정렬을 따르지 않고 임의로 조정을 하고 싶다면 오토레이아웃을 적용해야하는데 좀 더 쉽게 조절할 수 있는 방법은 Inspector에 있는 세팅을 선택하면 된다.


- Alignment : 컨텐츠 정렬
- Distribution : 컨텐츠 분포(높이를 같게, 간격을 풀로 채우기 등등 원하는 컨셉에 맞게 선택)
- Spacing : 간격
동적으로 TextView 높이 조절
SNS 게시물을 보여주는 테이블뷰에는 계정정보, 게시글, 이미지 등이 스택뷰로 잡혀있는데 게시글의 길이에 따라 바로 이미지가 붙게하려면 텍스트뷰의 높이를 지정하면 안된다. 그런데 높이를 안잡으면 시뮬레이터에 안나오는 문제가 발생했다.
그래서 UITextViewDelegate 프로토콜을 사용하여 텍스트뷰 높이를 동적으로 조절할 수 있다.
extension MyPageViewController : UITextViewDelegate {
func textViewDidChange(_ textView: UITextView) {
let size = CGSize(width: view.frame.width, height: .infinity)
let estimatedSize = textView.sizeThatFits(size)
textView.constraints.forEach{ (constraint) in
if constraint.firstAttribute == .height {
constraint.constant = estimatedSize.height
}
}
}
}- func textViewDidChange(_ textView: UITextView) : 텍스트 뷰 내용이 변경될 때 호출되는 메서드
- let size = CGSize(width: view.frame.width, height: .infinity) : 너비 - 뷰 컨트롤러 width, 높이 - 무한대
- let estimatedSize = textView.sizeThatFits(size) : 텍스트 뷰의 예상 크기를 계산(내용의 길이)
- textView.constraints.forEach{ (constraint) in ... } : 높이 제약 조건을 찾아 조정
- if constraint.firstAttribute == .height { ... } : 제약 조건의 첫 번째 속성이 높이(.height) 제약인 경우에만 조건문 내의 코드 실행
- constraint.constant = estimatedSize.height : 텍스트 뷰의 높이가 내용에 따라 자동으로 조절
728x90
반응형
'TIL' 카테고리의 다른 글
| [Swift] 타입캐스팅 (0) | 2023.08.19 |
|---|---|
| [Swift] SNS 앱 만들기 (2) : ScrollView (0) | 2023.08.18 |
| [Swift] 스토리보드로 팀프로젝트 진행하기 : Storyboard Reference (0) | 2023.08.15 |
| [Swift] ViewController로 메모 앱 만들기(9) : UISlider (0) | 2023.08.13 |
| [Swift] ViewController로 메모 앱 만들기(8) : pull down button, pop up button (1) | 2023.08.10 |



