반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- todolist
- Swift
- Xcode
- UISlider
- Storyboard
- strikeThrough
- Flutter
- DART
- 내배캠
- attributedText
- pop up button
- 플러터
- 내일배움캠프
- 오토레이아웃
- userdefaults
- 커맨드라인툴
- 스파르타코딩클럽
- URLSession
- Storyboard Reference
- 개발자
- 계산기만들기
- 앱개발
- 날짜처리
- ListTile
- 메모장만들기
- pull down button
- 코드스니펫
- Wil
- ios
- 알고리즘
Archives
- Today
- Total
이리메라 갖다가
[Swift] SNS 앱 만들기 (2) : ScrollView 본문
728x90
반응형
애증의 스크롤뷰,, 되시겠다.
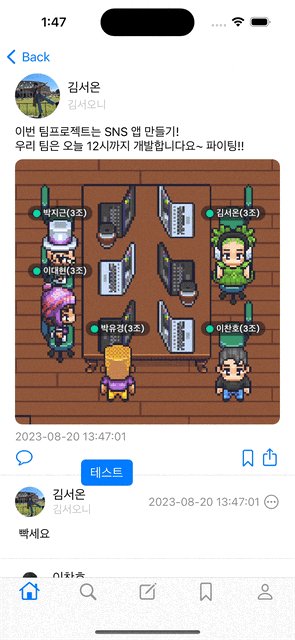
일단 SNS 게시물을 클릭하면 디테일페이지로 넘어가게 되는데 게시물을 묶은 스택뷰랑 댓글을 볼 수 있는 테이블뷰를 전체 스크롤해서 볼 수 있어야하는데 테이블뷰만 스크롤이 되니까, 게시물에 사진이 있으면 댓글을 볼 수 있는 뷰가 너무 좁아서 전체 스크롤을 적용하려고 한다.
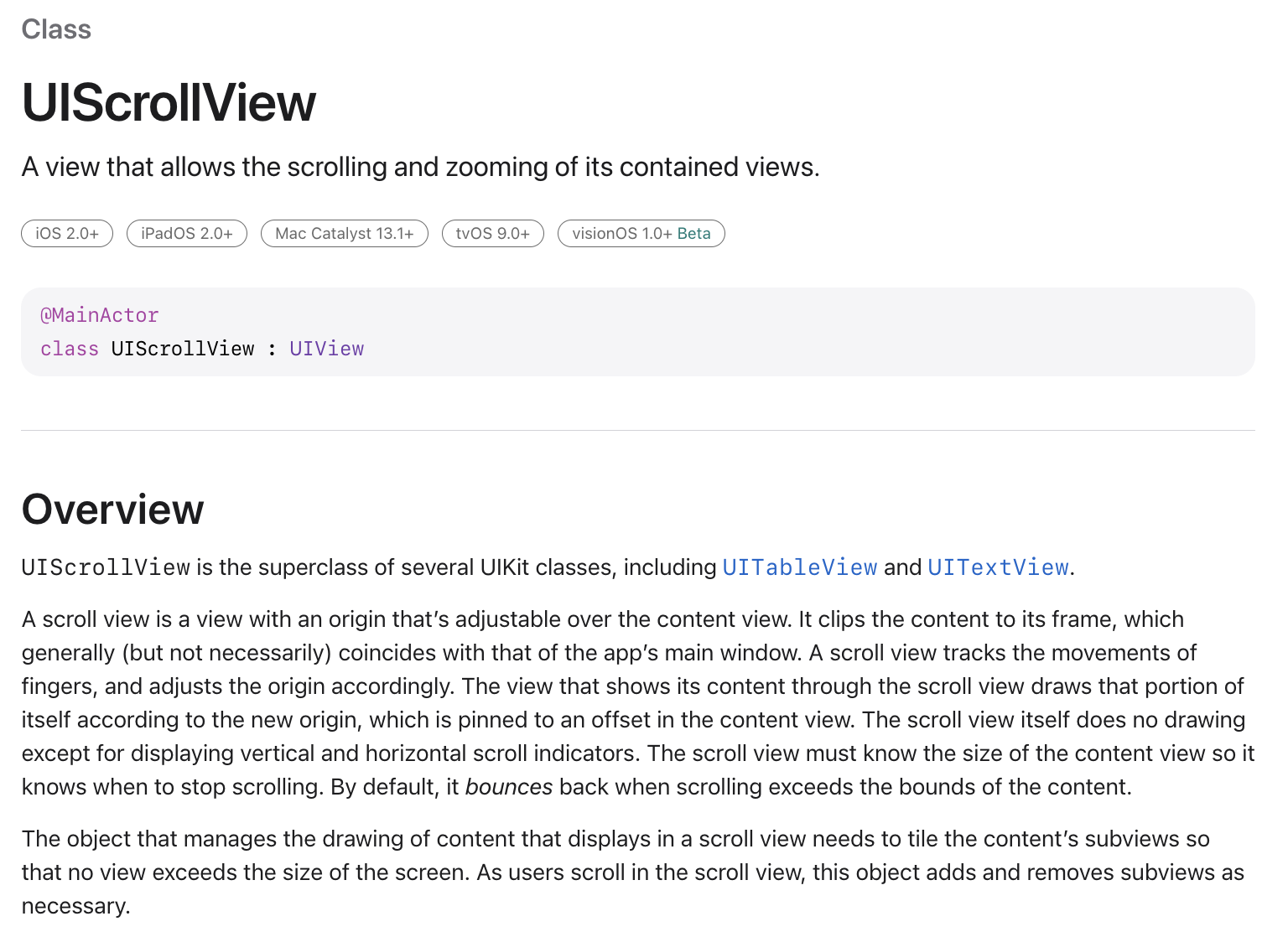
ScrollView - 🔗

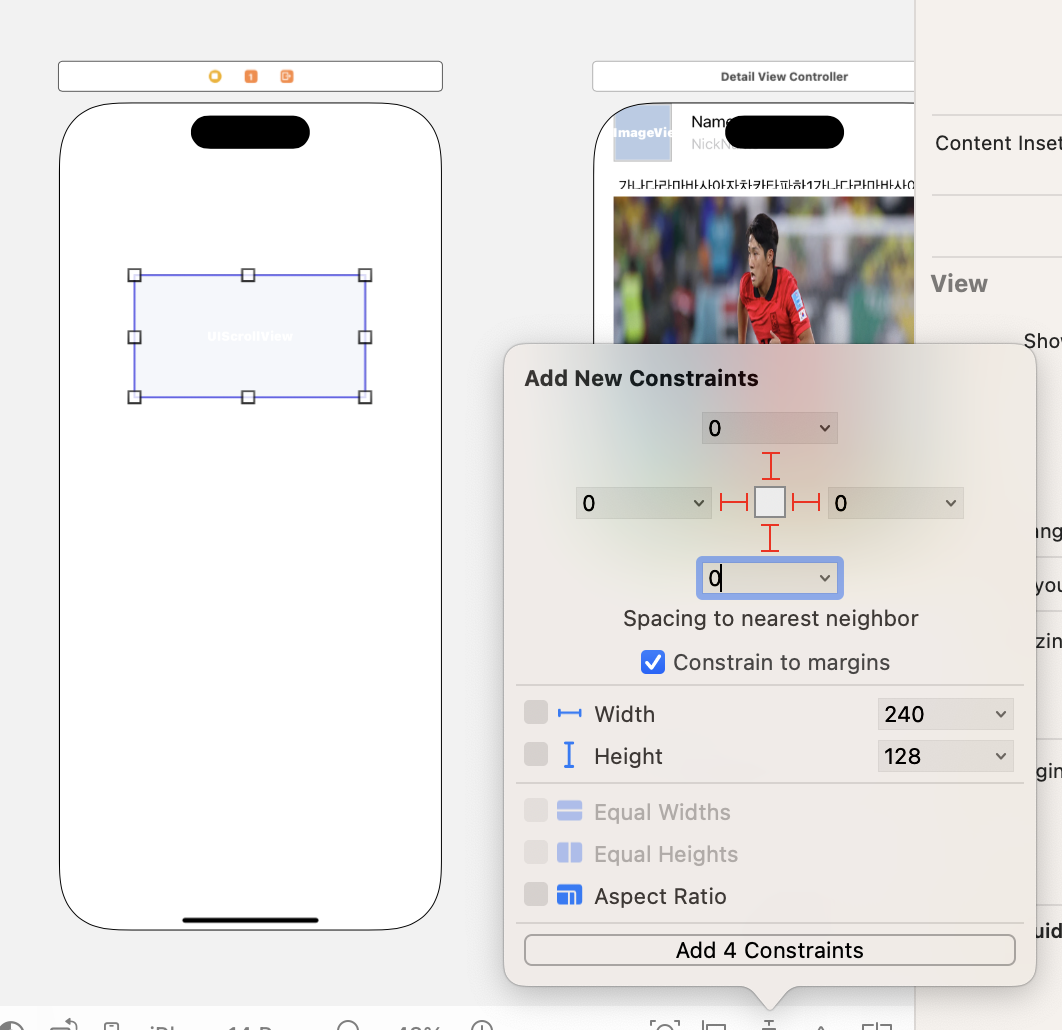
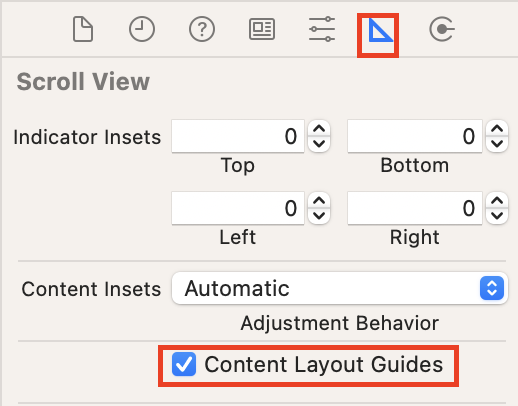
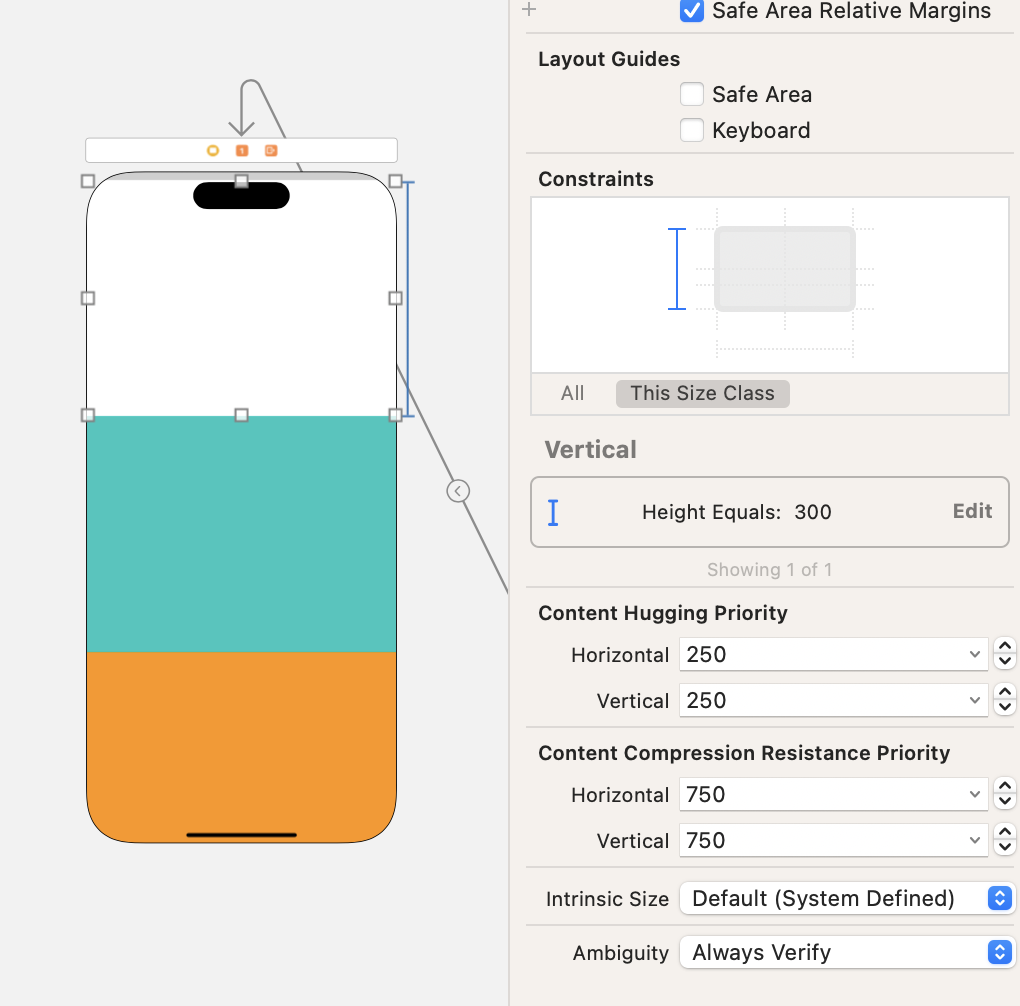
뷰컨트롤러에 스크롤뷰를 추가해주고, Constraint를 0, 0, 0, 0으로 잡아준다. 이것만 잡으면 빨간줄이 그이고 에러가 뜰텐데, Inspector의 'Context Layout Guides'를 체크 해제하면 View 사이즈에 맞게 잡힌다.


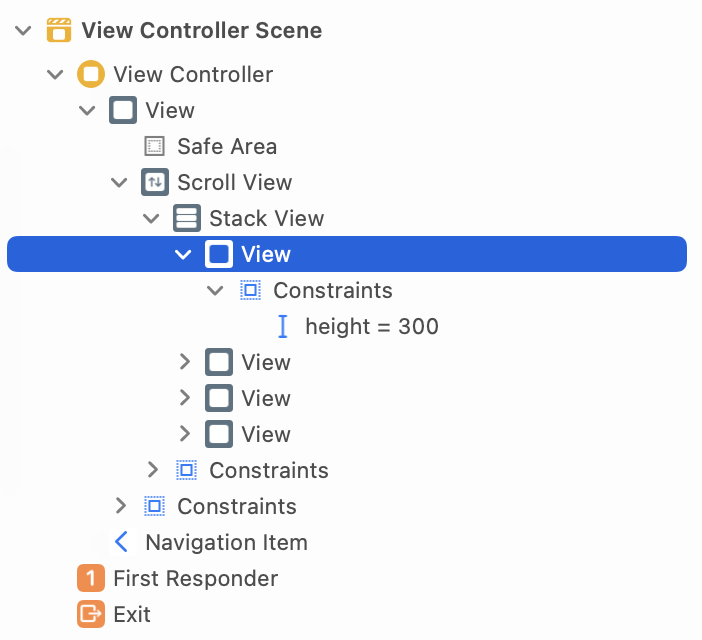
그 위에 스택뷰를 추가하고 Constraint를 스크롤뷰 기준으로 0, 0, 0, 0 으로 맞춰준다. 그리고 width만 스크롤뷰의 width랑 Equal로 설정한다.
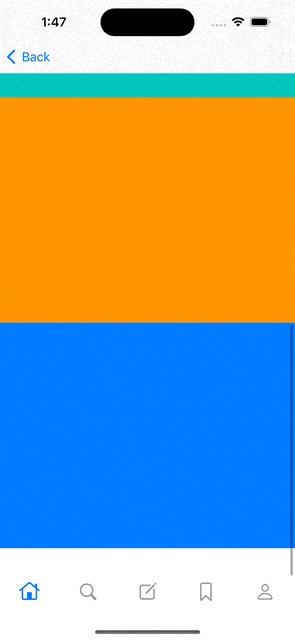
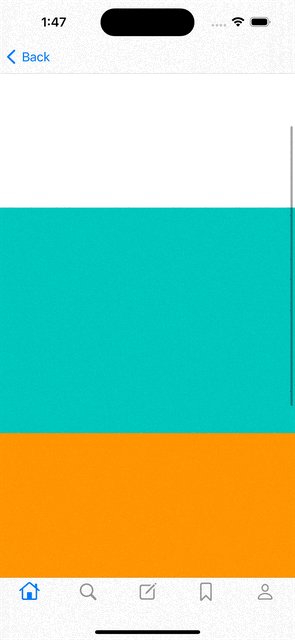
그리고 스택뷰에 View를 넣고 높이를 임의로 설정한 후 그 뷰를 복붙하면 완성!


🤳🏻 적용화면

이제 여기에 있는 뷰 안에 게시물이랑 댓글 텍스트뷰를 넣어 완성해보려고 한다!!
728x90
반응형
'TIL' 카테고리의 다른 글
| [Swift] SNS 앱 만들기 (3) : 프로젝트 회고 (0) | 2023.08.21 |
|---|---|
| [Swift] 타입캐스팅 (0) | 2023.08.19 |
| [Swift] SNS 앱 만들기 (1) : Stack View, 동적으로 TextView 높이 조절하기 (0) | 2023.08.17 |
| [Swift] 스토리보드로 팀프로젝트 진행하기 : Storyboard Reference (0) | 2023.08.15 |
| [Swift] ViewController로 메모 앱 만들기(9) : UISlider (0) | 2023.08.13 |



