반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 커맨드라인툴
- pull down button
- 코드스니펫
- Storyboard
- ios
- URLSession
- 내일배움캠프
- 날짜처리
- pop up button
- 앱개발
- attributedText
- 알고리즘
- 내배캠
- userdefaults
- ListTile
- Swift
- 오토레이아웃
- strikeThrough
- Xcode
- DART
- todolist
- UISlider
- Flutter
- 플러터
- Storyboard Reference
- 개발자
- 스파르타코딩클럽
- 계산기만들기
- 메모장만들기
- Wil
Archives
- Today
- Total
이리메라 갖다가
[Swift] URLSession 데이터 불러오기, UserDefaults CRUD 본문
728x90
반응형
URLSession - 🔗
URLSession은 네트워크 작업을 비동기적으로 처리하며, 데이터를 가져오거나 업로드하는 등의 다양한 작업을 효과적으로 수행할 수 있는 도구이다.

URLSession은 네트워크 작업을 처리하기 위한 클래스로 네트워크 요청을 만들고, 데이터를 다운로드하거나 업로드하며, 백드라운드에서도 작업을 처리할 수 있다.
주로 웹 서비스와의 통신, 데이터 다운로드, 업로드 등 다양한 네트워크 작업을 수행하는데 사용된다.
주요 구성요소
- URLSession : 네트워크 작업을 수행하는 주체
- URLSessionDataTask : 데이터를 가져오기 위한 작업을 나타내는 클래스. 주로 GET 요청에 사용되며, 서버로부터 데이터를 가져오는 역할
- URLSessionUploadTask : 데이터를 업로드하기 위한 작업을 나타내는 클래스. POST 요청과 함께 데이터를 서버로 전송할 때 사용
- URLSessionDownloadTask : 파일을 다운로드하기 위한 작업을 나타내는 클래스. 주로 다운로드에서 사용되며, 다운로드 진행 상황을 추적하고 저장할 수 있음
- URLSessionConfiguration : 네트워크 세션의 동작을 설정하는 구성 객체. 타임아웃, 캐시 정책, 쿠키 관리 등을 설정
예제
import Foundation
let urlString = "https://api.example.com/data"
if let url = URL(string: urlString) {
let task = URLSession.shared.dataTask(with: url) { data, response, error in
if let error = error {
print("Error: \(error)")
return
}
if let data = data {
// 데이터를 사용하여 원하는 작업을 수행
print("Received data: \(data)")
}
}
// 작업 시작
task.resume()
}
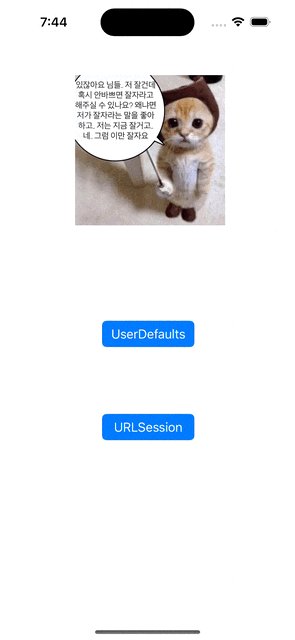
아래는 URLSession을 사용하여 인터넷에 있는 이미지를 불러오는 코드이다.
import UIKit
class URLSessionViewController: UIViewController {
@IBOutlet weak var URLImageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
URLManager.shared.getJsonData(completion: { result in
switch result {
case .success(let data):
if let image = UIImage(data: data) {
DispatchQueue.main.async {
self.URLImageView.image = image
}
}
case .failure(let error):
print("Error: ", error)
}
})
}
}- URLManager.shared.getJsonData(completion:)
- URLManager 클래스를 통해 이미지 데이터를 가져오는 메서드 호출
- 비동기 작업으로 이미지 데이터를 가져온 뒤, 데이터를 UIImage로 변환하고, 메인 스레드에서 UIImageView에 이미지를 설정
class URLManager {
static let shared = URLManager()
private init () {
}
let url = URL(string: "https://mblogthumb-phinf.pstatic.net/MjAyMjAxMjVfMjAy/MDAxNjQzMTAyOTk2NjE0.gw_H_jjBM64svaftcnheR6-mHHlmGOyrr6htAuxPETsg.8JJSQNEA5HX2WmrshjZ-VjmJWqhmgE40Qm5csIud9VUg.JPEG.minziminzi128/IMG_7374.JPG?type=w800")!
func getJsonData(completion: @escaping (Result<Data, Error>) -> Void) {
let task = URLSession.shared.dataTask(with: url) { data, response, error in
if let error {
print("Error : NetworkError")
completion(.failure(NetworkError.emptyResponse))
return
}
guard let data = data else {
completion(.failure(NetworkError.emptyResponse))
return
}
completion(.success(data))
}
task.resume()
}
}
enum NetworkError: Error {
case emptyResponse
}- shared : 싱글톤 패턴을 사용하여 URLManager 클래스 인스턴스 공유'
- url : 가져올 이미지 데이터의 URL(String 형태)
- getJsonData(completion:) : URL로부터 이미지 데이터를 가져오는 비동기 메서드
- URLSession.shared.dataTask : 데이터를 가져오고 도중에 오류 발생 시 NetworkError.emptyResponse 에러 반환
- NetworkError : 네트워크 작업 중 발생할 수 있는 오류를 정의. 데이터 응답이 비어있을 경우를 emptyResponse 오류로 정의
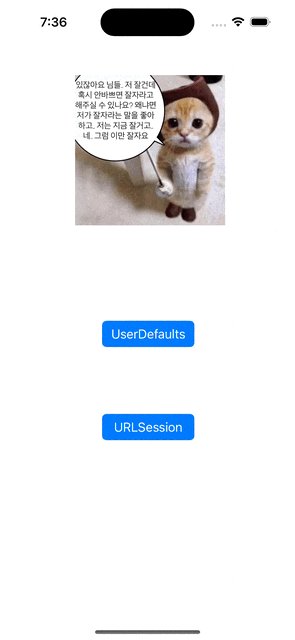
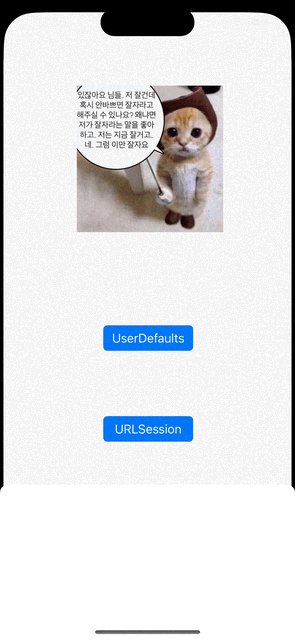
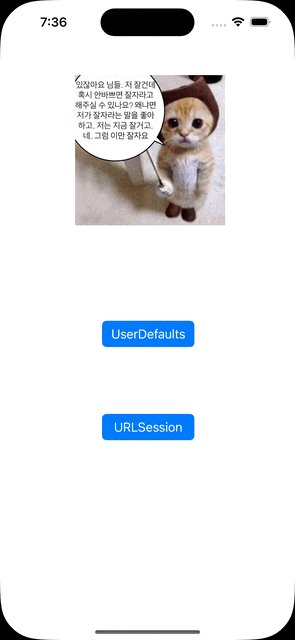
🤳🏻 적용화면

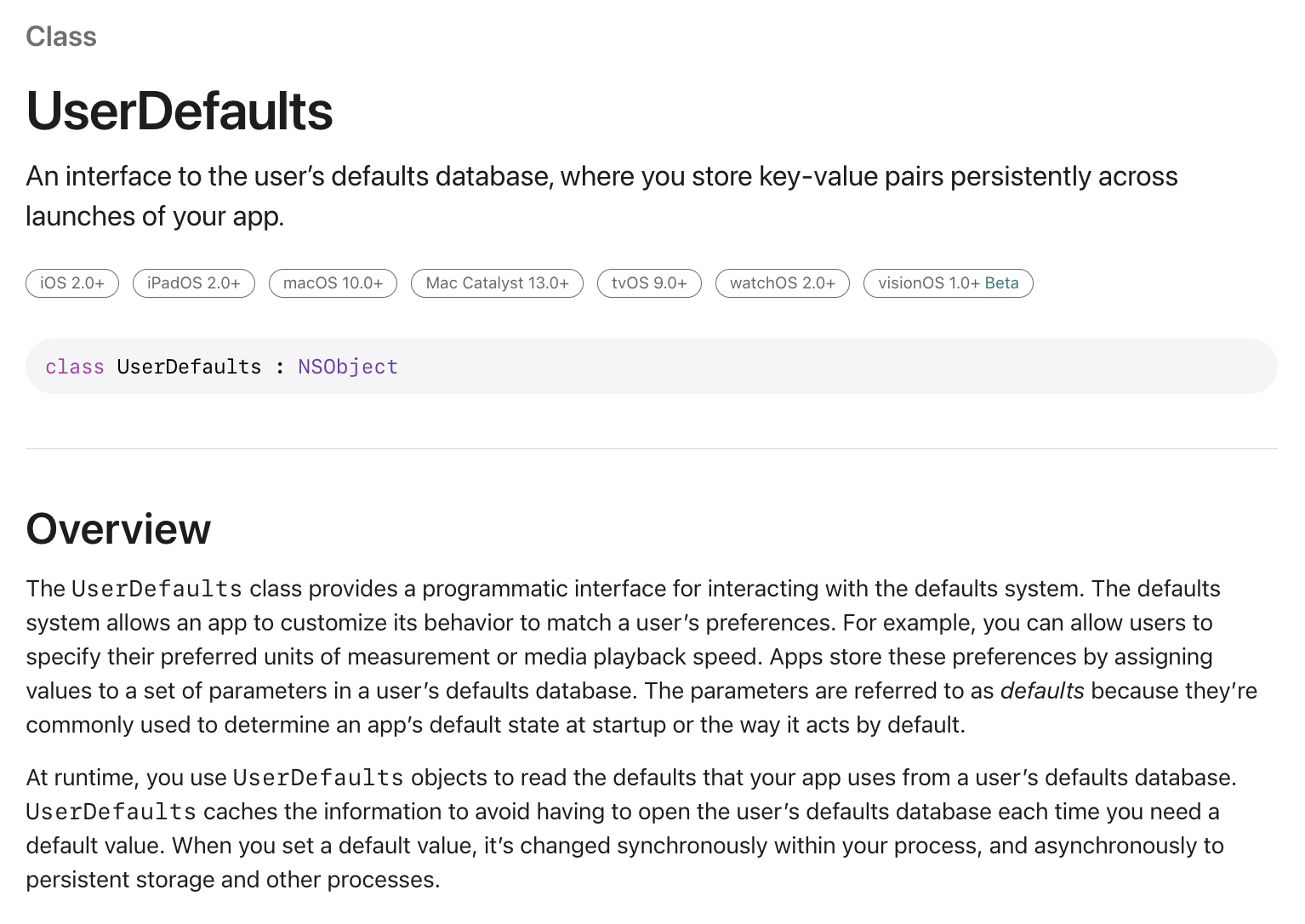
UserDefaults - 🔗
UserDefaults는 간단한 데이터를 저장하고 관리하기 위한 인터페이스이다.
주로 앱 설정, 사용자 기본 설정, 사용자 인터페이스 상태, 앱 버전 등의 정보를 저장하는데 사용된다. 저장된 데이터는 앱이 종료되어도 영구적으로 유지되며, 간단한 키-값 형태의 데이터를 저장하고 조회할 수 있다.

UserDefaults를 사용하면 파일 시스템이나 데이터베이스를 사용하지 않고도 간단한 데이터를 저장하고 읽어올 수 있다. 앱 내에서 쉽게 접근하고 사용할 수 있는 전역적인 저장소로 작용한다.
주요 기능
- 값 저장 및 조회 : UserDefaults를 사용하여 값을 저장하고 조회할 수 있음. 데이터는 키-값 쌍으로 저장되며, 값을 저장할 때는 해당 데이터의 타입에 따라 자동 변환됨
- 기본값 설정 : 값이 저장되지 않은 경우 기본값을 제공할 수 있음
- 삭제 : 특정 키에 대한 데이터를 삭제할 수 있음
- 동기화 : 메모리에 데이터를 캐싱하며, 디스크에 저장하는 작업은 비동기적으로 수행될 수 있음. 필요한 경우 synchronize() 메서드를 호출하여 데이터를 디스크에 동기화할 수 있으나 일반적으로 이 메서드를 직접 호출할 필요는 없음. iOS가 적절한 시점에서 자동으로 동기화 함
- 주의할 점 : UserDefaults는 간단한 데이터 저장소로 사용하는 것이 좋음. 대량의 데이터를 저장하려는 경우에는 데이터베이스 또는 파일 시스템을 사용하는 것이 더 적합함
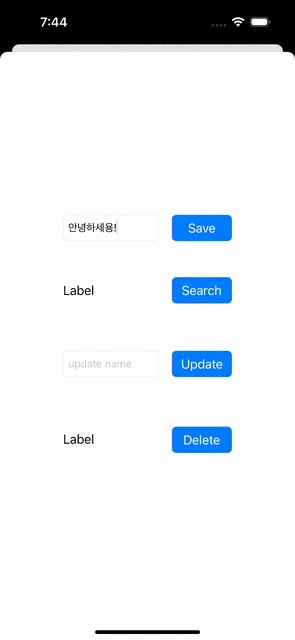
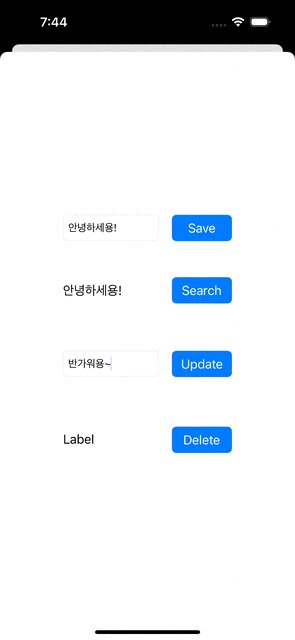
아래 코드는 UserDefaults를 사용하여 이름을 저장하고, 불러오며, 수정(업데이트)하고 삭제하는 코드이다.
import UIKit
class UserDefaultsViewController: UIViewController {
@IBOutlet weak var saveTextField: UITextField!
@IBOutlet weak var searchLabel: UILabel!
@IBOutlet weak var updateTextField: UITextField!
@IBOutlet weak var deleteLabel: UILabel!
@IBAction func saveButtonAction(_ sender: Any) {
// 저장
UserDefaults.standard.set(saveTextField.text, forKey: "name")
}
@IBAction func searchButtonAction(_ sender: Any) {
// 검색(불러오기)
let search = UserDefaults.standard.string(forKey: "name")
searchLabel.text = search
}
@IBAction func updateButtonAction(_ sender: Any) {
// 수정(업데이트)
UserDefaults.standard.set(updateTextField.text, forKey: "name")
}
@IBAction func deleteButtonAction(_ sender: Any) {
// 삭제
let delete = UserDefaults.standard.removeObject(forKey: "name")
deleteLabel.text = "delete"
}
override func viewDidLoad() {
super.viewDidLoad()
}
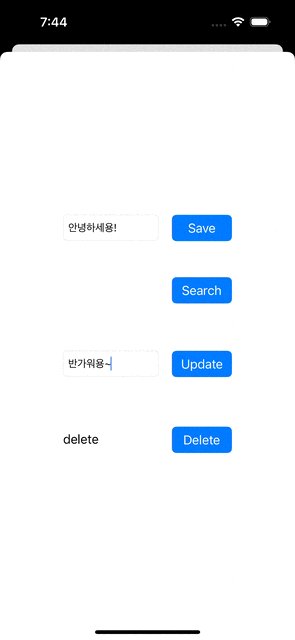
}🤳🏻 적용화면

728x90
반응형
'TIL' 카테고리의 다른 글
| [Swift] 메모 앱 만들기 심화 (2) : TableView Section/Header/Footer (3) | 2023.08.24 |
|---|---|
| [Swift] 메모 앱 만들기 심화 (1) : UserDefaults, URLSession 적용하기 (2) | 2023.08.23 |
| [Swift] SNS 앱 만들기 (3) : 프로젝트 회고 (0) | 2023.08.21 |
| [Swift] 타입캐스팅 (0) | 2023.08.19 |
| [Swift] SNS 앱 만들기 (2) : ScrollView (0) | 2023.08.18 |



